你捡起了道具:遗失的纸片4# 一张普通的纸片,隐隐约约能够看到目录:“DOM、DOM练习、使用DOM操作CSS”。边角还有被撕扯的痕迹,它们应该属于一个笔记本,但不知为什么被主人撕下来丢掉了。 提示:集齐所有纸片应该可以得到一本技能书。 👇点击下方按钮调查
26.DOM
- Dom→Document Object Model文档对象模型
- Js中通过Dom来对HTML文档进行操作,只要理解了Dom就可以随心所欲的操作Web页面 名词注解:
- 文档:整个HTML网页文档
- 对象:将王爷的每个部分都转换为了一个对象
- 模型:使用模型表示对象间的关系,这样方便我们获取对象
①节点
㈠Node
- 构成网页的最基本组成部分,网页中的每个部分都可以成为一个节点(标题、超链接、属性、注释等)
- 虽然都是节点,但实际上他们的具体类型是不同的,如标签称为标签节点、属性称为属性节点、文本称为文本节点、文档成为文档节点 节点的类型不同,属性和方法也不尽相同
㈡常用节点及其属性
| 节点名称 | nodeName | nodeType | nodeValue | 含义 |
|---|---|---|---|---|
| 文档节点 | #ducument | 9 | null | 整个HTML文档 |
| 元素节点 | 标签名 | 1 | null | 文档中的HTML标签 |
| 属性节点 | 属性名 | 2 | 属性值 | 元素的属性 |
| 文本节点 | #text | 3 | 文本内容 | HTML标签中的内容 |
㈢入口
浏览器已经为我们提供文档节点对象,这个对象是window的属性,可以在页面中直接使用,文档节点代表的是整个网页→document对象
㈣获取任意对象
获取对象: documnet.getElementById()→由id获取元素 获取节点内容: innerHTML属性可获得/修改某节点中的HTML代码
②事件
- 文档或浏览器发生的一些特定的交互瞬间
- Js与HTML之间的交互是通过事件实现的
- 在时间对应的属性中设置一些Js代码,这样当事件被触发时,这些代码将会被执行
- 可为按钮的对应事件绑定处理函数的形式来相应事件
1 | btn.onclick=function(){ |
③文档的加载
浏览器在加载一个页面时是自上而下加载的,读取一行就运行一行,若将script标签写到页面上边,在代码执行时页面还未加载,DOM对象未就绪 将script标签卸载页面下边就是为了在页面加载完毕后再执行Js代码
必须写在前面?
window由onload事件,值页面执行完毕后出发,可将代码写在其中:
1 | window.onload=function(){ |
④DOM查询
通过document对象调用:
getElementById()通过ID属性获取一个元素节点对象getElementsByTagName()通过标签名获取一组元素节点对象getElementsByName()通过name属性获取一组元素节点对象
读取元素节点属性:直接使用元素.属性名 class不可用这种方式,读类名时使用元素.className
通过具体的元素节点调用:
getElementsByTagName()返回当前节点的指定标签名后代节点childNodes属性,表示当前节点的所有子节点(包括文档节点)firstChild属性,表示当前节点的第一个子节点lastChild属性,表示当前节点的最后一个字节点 根据DOM标准,标签间的换行、空格也会被当作文本标签(IE8及以下浏览器未实现该标准)children属性,可获取节点中的所有子元素(不包括文本节点)parentNode属性,可获取当前节点的父节点firstElementChild属性,获取第一个子元素(IE9+)previousSilbling属性,获取当前节点的前一个兄弟节点nextSilbling属性,获取当前节点的后一个兄弟节点 这两个属性也可能得到空白文本,可使用previousElementSibling和nextElementSibling解决(IE8+)InnerHTML节点的内容innerText只获取元素内部的文本内容
⑤DOM查询的其他方法
- 在document中有一个属性body,它保存的是body的引用
document.document保存的是HTML根标签document.all代表所有元素,是个元素数组document.getElementsByClass()根据class查询一组元素对象(IE9+) IE9及以下可用querySelector()document.querySelector()需要一个CSS选择器的字符串作为参数,可根据CSS选择器来查询一个元素对象,但使用该方法只会返回一个元素(第一个)(IE8+)document.querySelectorAll()该方法和querySelector()用法类似,不同的是它将发符合条件的元素封装到一个数组中返回
⑥增删改DOM
㈠添加节点
创建元素节点
document.createElement() 可用于创建一个元素节点对象 它需要一个标签名作为参数,将会根据该标签名来创建元素节点对象并将创建好的对象作为返回值返回
创建文本节点
document.createTextNode() 可以用来创建一个文本节点对象 需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新节点返回
设置节点关系
appendchild() 像父节点中添加一个新的子节点 语法:父节点.appendChild(子节点);
㈡在指定的子节点前面插入新的子节点
父节点.insertBefore(新节点,参照节点);
㈢替换节点
父节点.repaceChild(新节点,旧节点);
㈣删除节点
父节点.removeChild(子节点); 子节点.parentNode.removeChild(子节点)
㈤使用innerHTML也可对DOM进行增删改
1 | var li=document.createElement("li"); |
推荐如上的结合使用
27.DOM练习
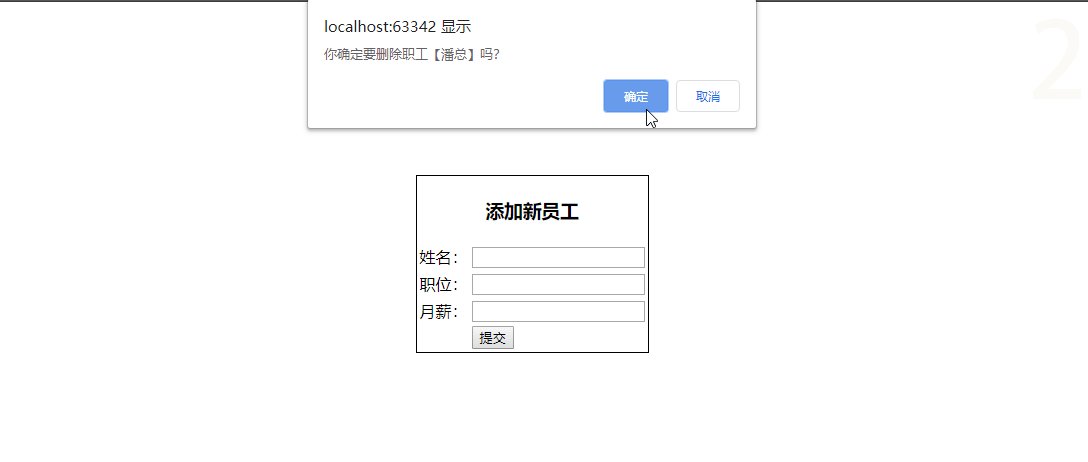
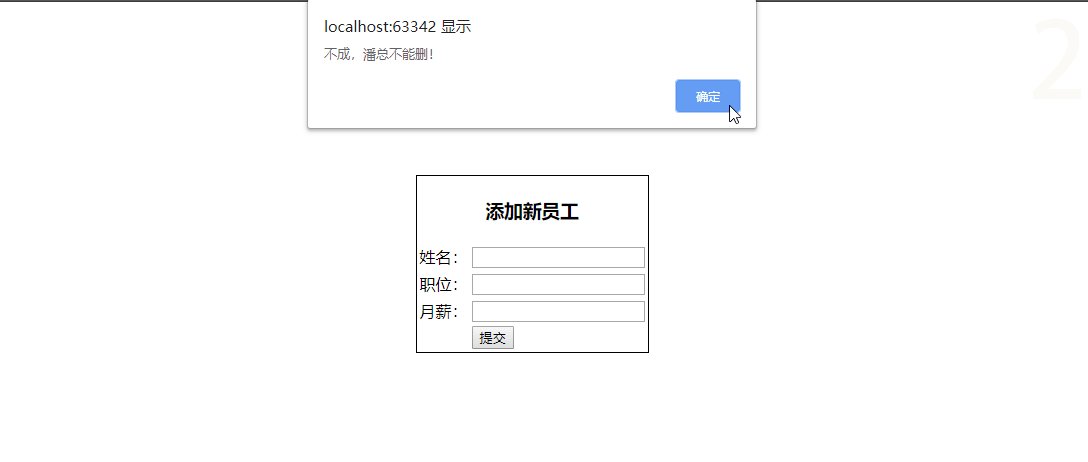
1.点击超链接以后,超链接会跳转页面,这个是超链接的默认行为,如果不希望出现默认行为可以通过在相应蛤属的最后return false来取消默认行为 以上是取消默认行为的通用方法,对于超链接还可以在为href添加属性值:href="javascript:;"来取消默认行文,下文代码就是使用的这种方法 1. confirm()用于弹出一个带有确认和取消按钮的提示框,需要一个字符串作为参数,该字符创会作为提示文字显示出来,若用户点击确认,则返回true,否则返回false 1. 获取文本框的内容可用文本框对象.value 1. 为元素添加属性:元素.属性="属性内容"
1 |
|
1 | window.onload=function () { |
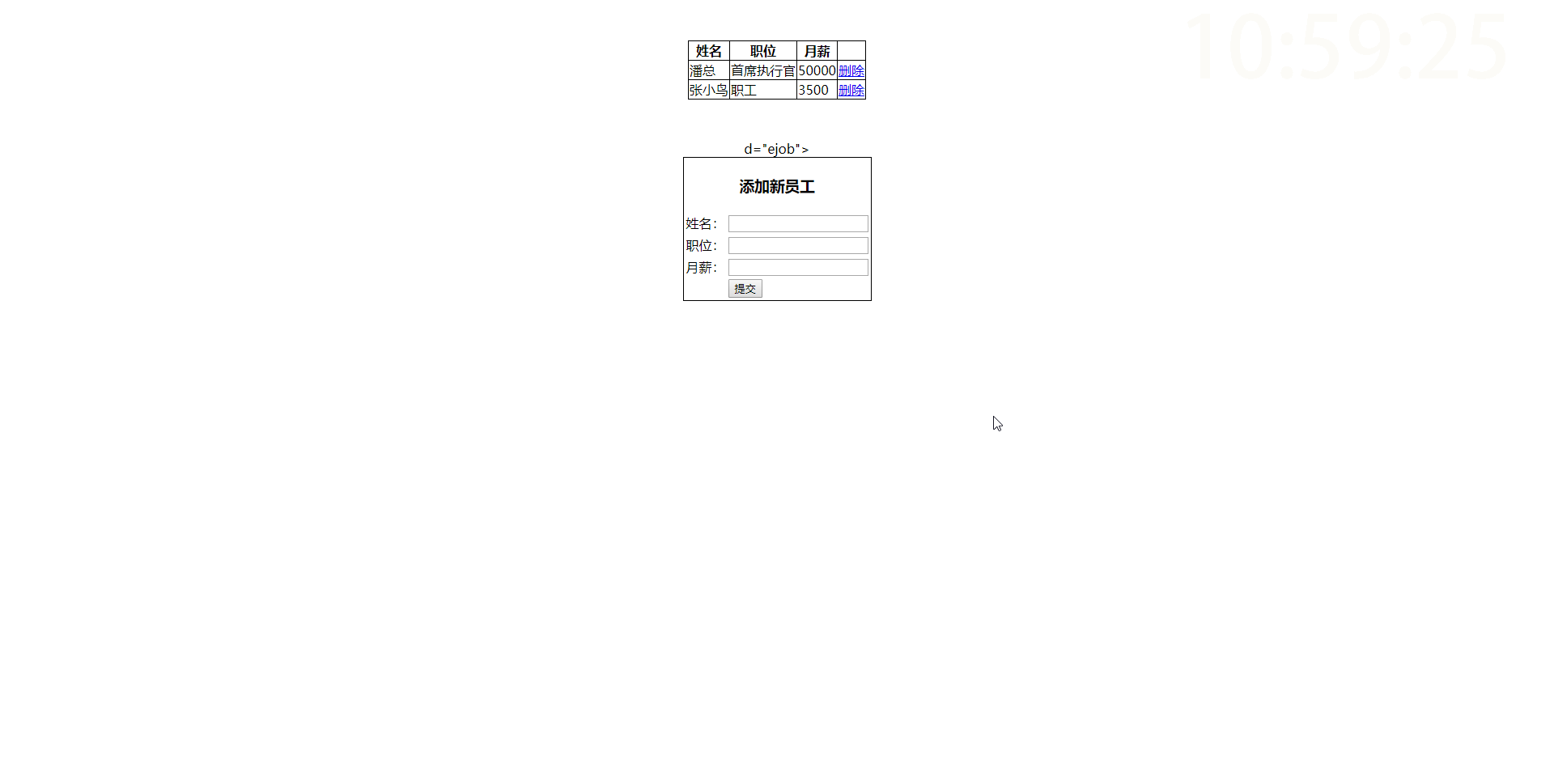
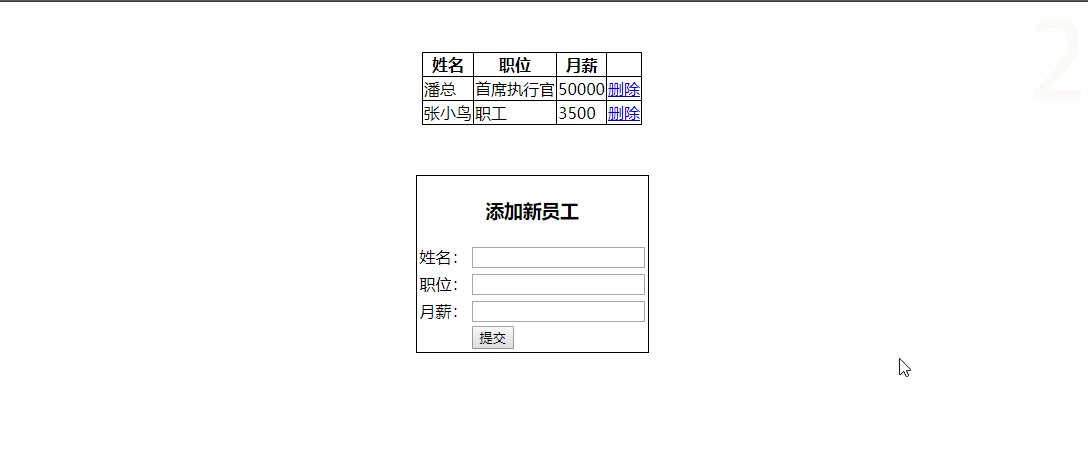
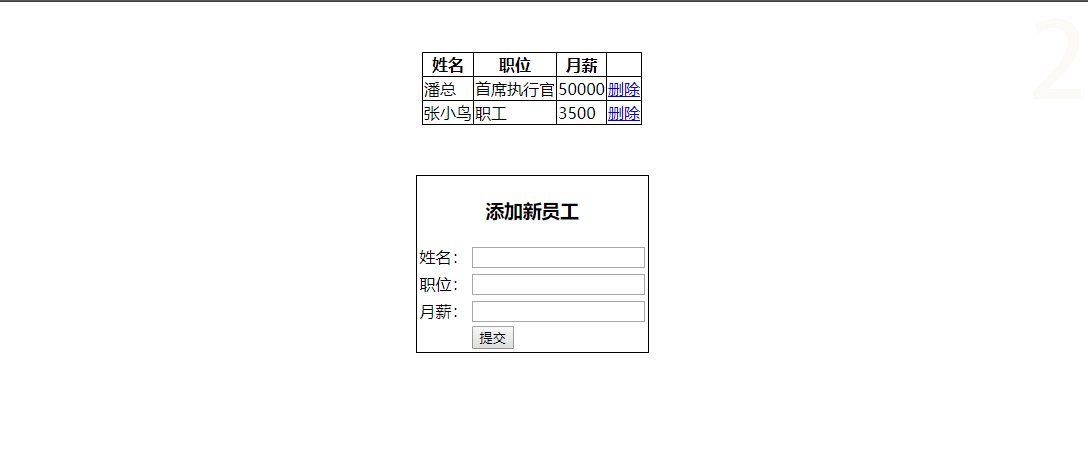
运行效果: 

28.使用DOM操作css
①设置样式
元素.Style.样式名=样式值 注意,若CSS样式名中含有减号“-”,在Js中视为不合法,须将这种样式名修改为Camel命名法 1. 通过Style属性设置的样式是内联样式,其具有较高的优先级,往往立即显示 1. 如果样式中写了!important,则此时样式会有最高优先级,即使通过Js也不能覆盖该样式,此时将会导致Js修改样式失效,所以尽量不要为样式添加!important
②读取样式
㈠元素.Style.样式名
通过Style读取和设置的都是内联样式,无法读取样式表中的样式
㈡元素.currentStyle.样式名(仅IE)
以下方法都只读,不能改 它可以用来读取当前元素正显示的样式 若当前元素未设置样式,则获得默认样式
㈢getComputedSytle()(IE9+)
- window的方法,可直接使用
- 需要两个参数:
- 要获取样式的元素
- 可传递一个伪元素 该方法会返回一个对象,其中封装了当前元素对应的样式,可通过“对象.样式名”来读取样式
- 如果获取的样式没有设置,则会获取到真实的值,而不是默认值。 如:未设置width,currentStyle返回auto,而getComputedStyle()返回实际对应长度
㈣自己定义一个全兼容的方法
1 | function getStyle(obj,name){ |
- 参数:
- obj→元素对象
- name→样式名
- 判断语句if中判断式必须为
window.getComputedStyle,不能只写getComputedStyle,否则若浏览器不支持getComputedStyle方法Js将会把JsgetComputedStyle是为变量,结果是抛出异常,程序不能正常运行 - 使用方括号传递样式名name,否则使用点将在返回值中寻找样式名为name的样式,进而无法返回正确值
③其他样式相关属性(均只读)
㈠元素.clientWindth/clientHeight
- 这两个属性可以获取元素的可见宽度与高度
- 这两个属性都是不带px的,返回的都是一个数字,可以直接进行计算
- 获取元素的宽高,包括内容区和内边距
㈡元素.offsetWidth/offsetHeight
获取元素的整个宽高,包括内容区、内边距、边框
㈢元素.offsetParet
- 可获取当前元素的定位父元素
- 它会获取到距离当前元素最近的开启了定位的祖先元素
- 若所有祖先元素均为开启定位,则返回body
㈣元素.offsetLeft/offsetTop
当前元素相对于其定位父元素的水平/垂直偏移量
㈤元素.scroolLeft/scrollTop
当前元素的水平/垂直滚动条滚动的距离
㈥元素.scrollWidth/scrollHeight
可获取元素整个滚动区域的宽/高
当满足scrollHeight-scrollTop==clientHeight时,代表垂直滚动条滚动到底 同理,水平滚动条移动到最右端为scrollWidth-scrollLeft==clientWidth